
KPMG SUMMER 2022 INTERNSHIP PROJECT
KPMG Lakehouse App Redesign
The KPMG Lakehouse, located in Orlando, Florida serves as the firm’s “cultural home,” where thousands of employees and partners gather to indulge in professional workshops, network, embrace KPMG's values of community and inclusiveness, and have fun with numerous activities. The KPMG Lakehouse app aims to enhance visitors' experiences, but its functional flaws and lack of essential features impede users from having the ideal stay that KPMG envisions.
Since the app is used from the moment employees arrive at the airport in Florida until they check out of the Lakehouse, it plays a crucial role in forming first impressions of their stay. When I joined KPMG as an intern in the summer of 2022, I was tasked with redesigning the Lakehouse app to address existing problems, innovate new features to improve the user experience, and ensure alignment with KPMG’s branding and goals.
By the end of this internship project, I had defined the product problems, innovated new useful features, delivered high-fidelity wireframes, and presented my designs to design leaders.
Role: UX/UI Design Intern
Scope: UX Research, UX Design, UI Design
Key Skills: User Research and Synthesis, Low and High Fidelity Prototyping, Usability Testing, Business Thinking
Tools: Figma, Mural, Microsoft OneNote, Microsoft PowerPoint, Microsoft Team
Timeline: June to August 2023 (8 weeks)
Team: Wendy O. - UX/UI Designer, Bonnie F. - Senior UX/UI Designer, Megan M. - Senior Product Designer, Pierce K. - Senior Design Director
Problem
Numerous visitors rely on the Lakehouse app during their visit, thus they have high expectations for the app’s capabilities. However, multiple common issues with the app have gotten prevalent over previous months. Users face problems with app bugs, features not working as they expect them to, and inequitable access to certain tools based on the type of user they are (e.g. international employee, Android user, or non-KPMG employee).
How might we improve the functionality and accessibility of the Lakehouse app to meet the high expectations of all users, regardless of their user type or device?
AFFINITY MAPPING
After each batch of visitors, the Lakehouse experience team sends out surveys asking users for feedback on their overall stay. Survey takers are permitted to provide feedback specifically about the Lakehouse app. Over the course of 4 months, the team received hundreds of responses with lots of insightful suggestions and direction for areas of improvement. My team and I came together to group similar ideas together and categorized each group into one main idea.
The main findings we got out of affinity mapping were:
Visitors rely on the Lakehouse app during their visits – the user experience must be prioritized
The information presented in the app must be correct and readily available
It should guide your travels and participation in activities
It should empower you to connect with colleagues
Visitors to Lakehouse expect the basics to work with the mobile app
They expect no bugs
They expect a seamless login
They expect wifi not to be a barrier
Visitors want equitable access to the tools they need to have a positive experience at Lakehouse
Access issues with International employees
Access issues with Outside Visitors
Android & iPhone users face specific problems
Completing the affinity mapping helped clarify the specific issues users were facing and what they were expecting.
JOURNEY MAPPING
To better understand every step of the user’s end-to-end journey, I partnered with a team member to create journey maps for each use case. We’ve created two journey maps for each use case, one for the current Lakehouse app experience and one for the new Lakehouse app that I’d be creating. Doing this helps highlight areas to work on that can improve the user’s mood and experience throughout their time at the Lakehouse.
Examples
Use case 1: Manage stay at Lakehouse
These features are vital for guests who want to have a comfortable and hassle-free experience during their stay. By streamlining these processes and providing guests with a seamless experience, guest satisfaction can be improved.
Features and progression of use:
View flight information
Find shuttle
Access hotel room
Request room accommodations.
Use case 6: Stay connected with colleagues
These features enable users to stay in touch with their colleagues and collaborate seamlessly, even after they leave Lakehouse. This feature can help users maintain productivity, streamline communication, and strengthen professional relationships.
Features and progression of use:
View Lakehouse attendees
Find contact information
Connect on social media
MAKING USER FLOWS
For each journey map, my team member and I worked together to create user flows, which showcased the different screens that appeared based on who the user was or what choice the user made. Generating these user flows immensely helped when it came to not only designing the screens but also prototyping the wireframes.
Examples
Use case 1: Manage stay at Lakehouse
Use case 6: Stay connected with colleagues
LOW FIDELITY WIREFRAMES
I created low-fidelity wireframes based on the user flows. After prototyping the low-fidelity wireframes, I gathered about 6 usability test participants. These participants were other interns. The intern group was the most recent group that visited the Lakehouse, and they are still learning about the company themselves, thus I thought their fresh perspective on the app would be insightful.
DESIGN ITERATIONS
DESIGN ITERATIONS
From the usability tests with the interviewees, I tweaked certain features based on their experience with the prototype and general feedback.
Users wanted to see participants who were at Lakehouse for the same program they were under.
To be inclusive of Samsung users, the ‘Add to SAMSUNG Wallet’ was added to the digital key screen.
Users wanted to quickly see the next thing to do on their schedule upon opening the app.
Bugs with scrolling of prototype was fixed. Filter icon seemed clickable but wasn’t, thus it was removed. Users wanted an easy way to clear all filters if they had lots of filters set.
One user brought up a great point about how anyone could check in without actually being there. Thus, codes will be given out during the class to enter prior to check-in, which ensures truthful attendance.
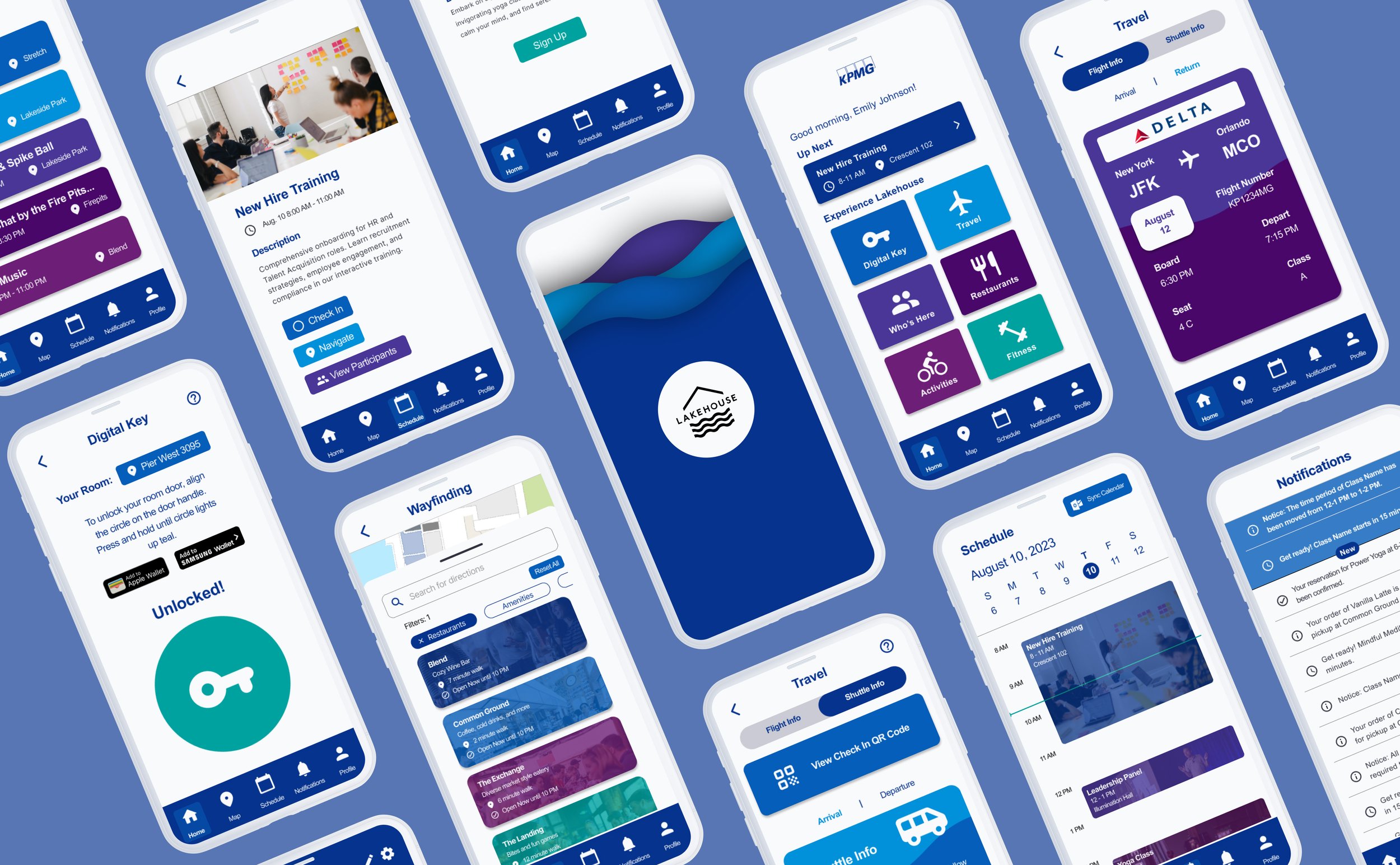
Final Design Screens
REFLECTIONS
As this project was the first time I’ve designed a product for a large corporation, I learned so much about research and design as a whole. Looking back, there are elements to my process I would have done differently, if I were to do this project again. Notably, I would:
Start the ideation process, design process, and usability testing earlier on
Ask for feedback on each step of the whole process right away and make detailed notes
Learn Figma’s features (design systems, variables, and components) earlier on to speed up and simplify the design process
Involve cross-functional partners like engineers and product managers into the process and obtain their feedback
NEXT STEPS
Going forward, here’s what’s next for the Lakehouse app:
Usability tests with high-fidelity prototypes to more users of all experiences and type (long-time KPMG employees, new employees, international employees, and non-KPMG employees)
From usability tests, continuous improvement of app features
Discussions with cross-functional team members and push for production
Up Next ➜ Impactful App Design














